Comment préparer son site au « MobileGeddon »
Tous les sites qui ne sont pas optimisés pour s’afficher de façon optimale sur mobiles vont ils disparaitre des résultats d’une recherche sur Google?
A partir d’aujourd’hui, 21 avril 2015, Google lance le “MobileGeddon”
Qu’est-ce qui se cache derrière ce mot très sorcier « MobileGeddon » ?
Google lance la prise en compte de la compatibilité mobile d’une page web comme critère de pertinence du moteur mobile de Google, ce changement s’appelle le “MobileGeddon”. Jusqu’à maintenant les critères appliqués pour classer les pages de résultats mobiles étaient identiques à ceux pris en compte par la recherche depuis un ordinateur de bureau. Alors que les recherches des internautes effectuées depuis un mobile ne cessent d’augmenter, ce changement aura potentiellement un impact visible sur l’audience des sites en provenance du moteur de recherche de Google. Dorénavant la compatibilité mobile sera un critère de classement dans les pages de résultat consultées depuis un appareil mobile. Un événement préparé par Google… Ce changement ne s’est pas fait par hasard, face à la montée en puissance des usages mobiles, Google avait déjà annoncé, le 13 juin 2013, que la compatibilité mobile pourrait devenir un critère de classement dans un avenir proche. Puis il enchaîne en ajoutant des avertissements sur les technologies non supportées sur certains appareils. Le 18 novembre 2014, Google annonce la mise en place de l’étiquette “mobile friendly”. Parallèlement Google met en place des outils permettant aux webmasters de prendre conscience des problèmes de compatibilité sur leurs sites :

- Un outil qui génère un rapport de compatibilité mobile : Pagespeed Insights
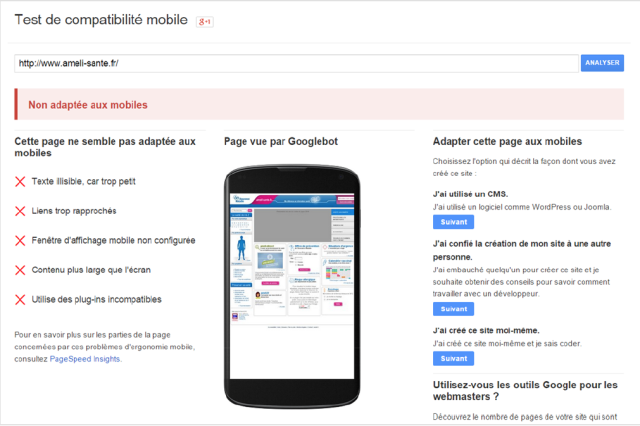
- Un outil de test de compatibilité
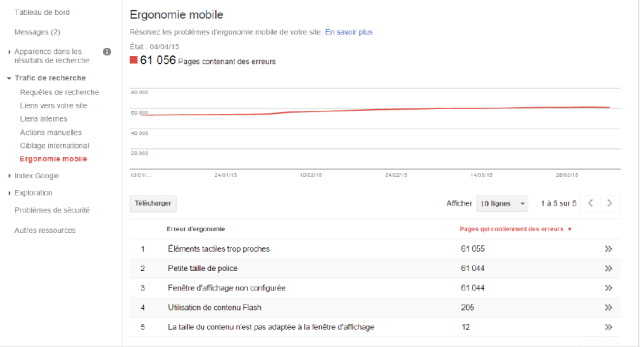
- Une section du compte webmaster tools dédiée aux erreurs de compatibilité mobile

Quel impact porte ce changement sur votre site ?
Avant tout la recherche sur desktop et tablettes ne sera pas pénalisée si votre site n’est pas compatible mobile. Si vos URL passent le test de compatibilité votre trafic issu des moteurs de recherche ne changera pas non plus. Par contre, si le site n’est pas compatible mobile l’impact peut être sérieux. Le nouveau critère pourra réordonner différemment les résultats, cela va dépendre des requêtes et de la concurrence des autres pages. Le seul critère de compatibilité ne sera peut-être pas suffisant pour faire reculer une URL jugée beaucoup plus pertinent que les autres par le moteur. Qu’est ce qu’une URL “compatible mobile” selon les critères de Google ? Les critères de Google sont les suivantes :
- Si une URL passe le test de compatibilité sur l’outil de Google, alors elle est compatible
- Si une URL est affublée du label “mobile friendly” dans les pages de résultat, alors elle est compatible.

Comment savoir si votre site est “compatible mobile” ?
L’outil de compatibilité de Google détermine si votre site remplit les conditions minimales pour être considéré comme “mobile friendly”. L’outil de rapport de compatibilité fait remonter des problèmes bloquants, gênant et des avertissements. Mais il est aussi là pour vous aider à détecter les points d’amélioration de l’expérience utilisateur sur mobile. La seule chose qui compte est le fait de passer le test de compatibilité Google et ce critère sera testé en quasi temps réel (délai nécessaire pour que l’URL soit crawlée et indexée). Quels sont les critères pris en compte par Google ? Les critères pris en compte pour définir si une page est “mobile friendly” sont clairement définis. Les erreurs courants à éviter sont les suivantes :
- Éléments tactiles trop proches (les boutons, liens et zones actionnables doivent être accessible)
- Petite taille de police (la police doit être adapté aux écrans de taille réduite)
- Fenêtre d’affichage non configurée (la balise Viewport doit être configurée correctement) : <meta name=viewport content= »width=device-width, initialscale=1″>
- Utilisation de contenu Flash ou autres technologies non supportées par les smartphones
- Taille de contenu non adaptée à la fenêtre d’affichage (pas de défilement horizontal)
- Contacter votre agence SHOKOLA !
Par ailleurs, il faudra faire attention à ne pas bloquer à Googlebot l’accès à certains ressources via le robots.txt. Le moteur prend également en compte le contenu de la box “actualités” il faudra donc se préoccuper de la compatibilité mobile de leurs URL.
Ce n’est que le début…
Le MobileGeddon n’est qu’une étape, d’autres critères pourraient être ajoutés à l’avenir pour considérer un site “mobile friendly” Bien que Google soit confronté à un problème plus profond qui conduit le moteur à proposer des pages non pertinentes, en effet certains contenus disparaissent sur mobile par manque d’espace ce qui rend le contenu moins “pertinent”. Une version de son site “mobile friendly” devient à présent une nécessité absolue, MobileGeddon n’est qu’une raison de plus pour adapter la consultation des sites sur un smartphone.
Si cet article vous a interpelé et que vous souhaitez vous assurer de la compatibilité de votre site, contactez-nous !
Cet article vous a plu ?
Restez informé de nos dernières news
En nous communiquant votre adresse mail vous acceptez de recevoir régulièrement notre newsletter. Votre adresse ne sera pas utilisée pour d’autres types de communication et ne sera pas transmise à des tiers - Politique de confidentialité